チーム内外で(テキスト)コミュニケーションを取る時に意識していること
まえがき
この記事は今働いてる会社の社内ドキュメントとして書いた記事の転載ですが、一部切り抜いてツイートしたら割と反響があって社外でも有用そうだということが分かったので全文を転載した記事です。
最近社内コミュニケーションですれ違うことが多いような気がしていたので社内のDocbaseに普段自分が意識してることをまとめたら、slackのrandomでシェアされたりして反響があって良かった。社内に秘匿するものでもないので公開しても良いかもなー。 pic.twitter.com/ahL1BS5L9w
— otani (@canisterism) 2021年9月8日
以下本題をどうぞ。
このメモについて
チーム内でプロダクトの仕様を決定したり相談したりすることはよくあると思いますが、そういった(テキストベースの)コミュニケーションにおいて自分が意識していることを書いてみました。
対象読者
- dev
- ディレクター
- デザイナー
- その他プロダクトの意思決定に関わる人
心がけていること
(自分もいつも出来てるわけではなく、こういうのが理想だなーと思ってることです)
なんでもオープンにやる
- これが一番大事だと思っています。
- slackならできるだけpublicなチャンネルで会話しましょう。
- privateなチャンネル/DMはよほど秘匿性の高いやり取りの必要がある場合のみに留めたい。
- 意思決定の過程には誰でもアクセスできるようにしましょう。
- privateな場で意思決定すると閲覧する権限のない人がついていけなくなったり、またはその人のために別途資料を作ったりするコストが生まれます。
- 不明瞭な意思決定は不信感を生む原因になりかねないので出来るだけ避けたいですね。
- また、publicな場でやり取りしてると知見のある人がコメントをくれたりすることがあって思わぬ進展を生むこともあります。活用していきましょう。
非同期コミュニケーションかつExplicitなコミュニケーション
- 出来るだけ非同期でローコンテキストなコミュニケーションを心がけましょう。
- 非同期とはつまりslackにポストしていつでも相手のタイミングで返信できるようにすることです。
@otani ちょっと今いい? https:/zoom.com/zzzxxxyyyは便利ですが、やっぱりクローズドなコミュニケーションになって情報の非対称性を生むのでデメリットを理解して使うのが望ましいです。- 必ずzoomなどで対面の会話をした時は終わった後に話したこと・決まったこと・その理由をあわせて残すことで他の人にも何が起こったか分かるようにしましょう。
話したい内容は一番先に短く書く
- 「相談です!」「共有です!」など先に書けると読む人の負担が減って嬉しいです。
- 要するに相手にやってほしいアクションが分かるように書きましょう。
- [FYI]などを頭につけておけるとパッと見て共有であることが分かるので使いこなせると嬉しいですね。
決まってないことと決まってることをはっきり書く
- 仕様を決定するようなMTGによくあるのですが、決まってる部分と決まってない部分があやふやになっていて、資料を見た人がどうすれば良いのかわかりにくくなっていることがあります。
- 最悪言いたいことをバァーッと並べて、最後に
#決まってないこと・決めたいことみたいなセクションを並べてそこに要素を羅列するとかでも良いと思います。
アジェンダは先に作って配ろう
- 会議をオーガナイズする人は必ず先にアジェンダを作りましょう。
- 個人的にはアジェンダには結論まで含めておくべきだと思っています。
- 例えば仕様を決定するMTGなら「対象のスコープ」「結論とその理由」「前提・制約」「あり得た選択肢」「懸念事項」などを並べておけると良いですね。
- 会議はそれに話したこと・議論したことを追記していく形で進めましょう。
- 逆に参加する側の人は事前に配られたものは読んでから参加するべきでしょう。
会議は決定・合意の場である
- 上とほぼ被る&話す内容にもよるのですが、会議はなるべく意思決定の合意の場であるべきだと考えています。
- 会議中に議論をするのがダメだとは思ってないですが、下読みした資料を元にして言いたいことがある人はコメントを、なければ事前に決定した結論でGOで済むのが理想的だと思っています。
議事録は必ず共同編集可能なソフトウェアで
ネクストアクションのない会議はやめよう
- 会議はそこで意思決定を行うことで次に何をすればいいかが決まる場所だと思っています。
- なんとなく話して終わったMTGは何も決まってないし何も前に進まないのでそれは雑談です。
- 必ずネクストアクションには誰がボールを持っているか、期限はいつまでかを書きましょう。
- 「〇〇が今日まででにやってると思ってた」は悲しみしか生まないので必ずやりましょう...必ず...
- なんだかコンサル向けの自己啓発本みたいですが、1回でも欠かしたら意味がなくなるので僕は必ずやるようにしています
すべてのドキュメントはトラッキング可能である
- slackのスレッドで議論して仕様が決まることはよくあると思いますが、他の場所でその意思決定について言及する時はどこで決まったのか、議論の内容が分かるように最低限スレッドのリンクを貼り付けるようにしましょう。
- その他、決定事項や文脈については雑にリンクを貼り付けてあげると良いですね。
- 議事録は後から振り返って参照するものなので、決まった時の経緯が分かるようにしましょう。
フロー型とストック型を意識して残す
- 上で言及したことと重なりますが、slackのログは流れてしまうものなのでできれば決定事項はストック型のドキュメントに残すのが望ましいです。
- 例えばpaperとかesaとか、後から振り返るのに適しているツールとslackのようなフロー型の逐次コミュニケーションに適したツールがあるので意識して残せるとよいですね。
- フロートストックについてはこちら
見出しやスタイルの概念を理解して議事録を作る
- Dropbox paperなどのドキュメントツールにはほぼ必ず見出しなどの文章構造を定義する機能が存在します。(
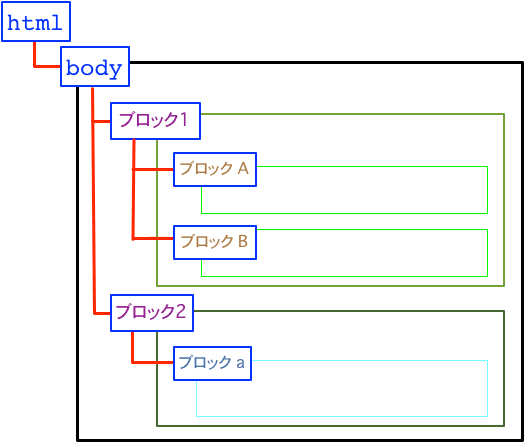
#を入力すると文字が大きくなったりするアレです) - ↓はhtmlの文書構造の画像ですが、議事録などのドキュメントについても同じようなルールが適用できます。

引用: HTMLの文書構造 | 明治大学
- この記事についても文書構造が意識されていて、一番大きい見出しに
# 心がけていること(htmlでいう<h1>)があり、その中に## 見出しやスタイルの概念を理解して議事録を作る(<h2>)のような中見出しが入れ子になって表現されています。 - たまにDropbox paperで全部太字と箇条書きで構成されているのを見かけますが、構造をわかりやすくするために見出しだけでも意識してみるときっと分かりやすくなるはず。
まとめ
- リモートが前提になるとコミュニケーションがテキストベースになるのでこの辺のtipsが役に立ってちょっとでも生産性が上がると良いなーと思います。